Insta360 EVO 付属のVRゴーグルをCardboardアプリに対応させる手順
※(追記:2021/1/5)GoogleはCardboardのサポート終了を宣言しています。その一環と考えられますが、Cardboard設定サイトがリンク切れになりました。記録としてこの記事は残しますが、現状ではこの方法でのVRゴーグルの設定は出来ません。
Insta360 EVOには、付属のVRゴーグルが付いてきます。Insta360 EVO用アプリで使用する分には綺麗に3Dに見えるのですが、Androidの他のVR用アプリで使用するにはCardBoardに対応させる必要があります。下記は、iOSでも設定できるようですが、私は未確認です。
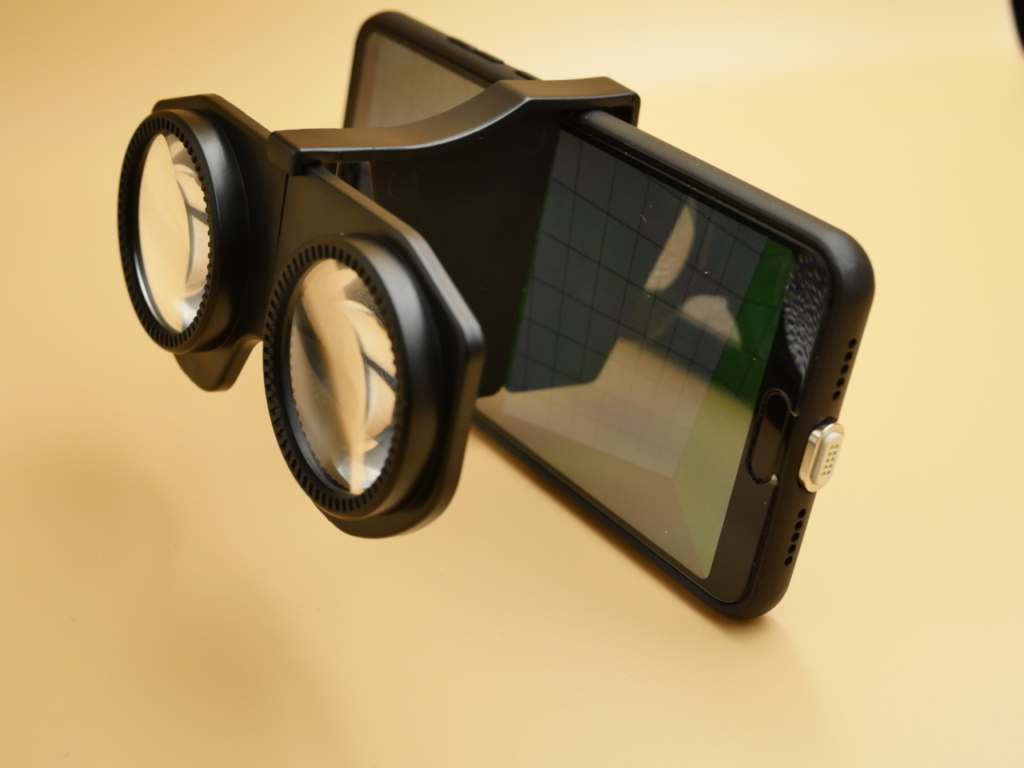
Insta360 EVO付属のVRゴーグル
外見

非常にコンパクトです。折りたためばポケットにすっと入ってしまいます。

性能
Insta360 EVOのアプリで見る限り、それなりに3Dに見えます。
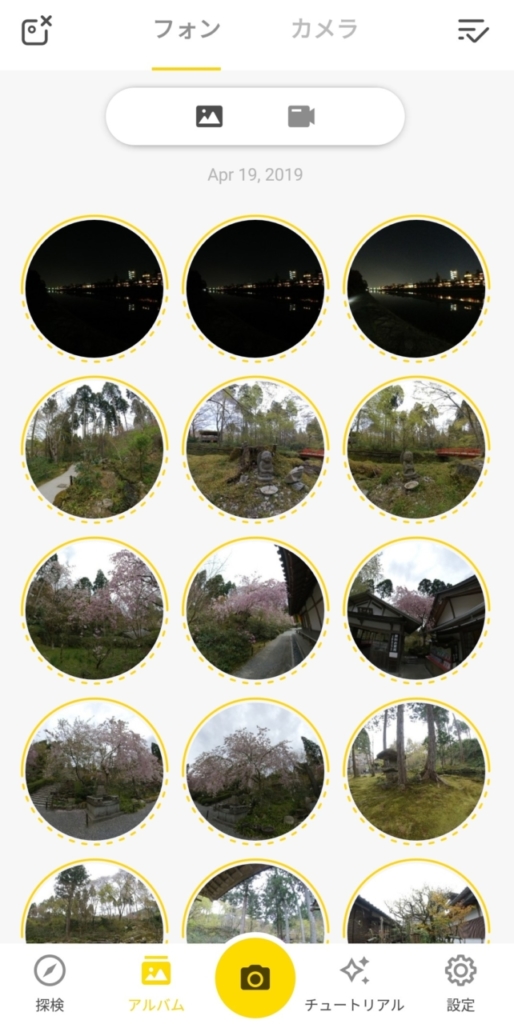
アプリ起動後、下の「アルバム」を押します。

見たい映像を選んで、

右下のVRゴーグルアイコンをタップします。

後は画面中央の白い線に沿って、VRゴーグルをセットして、

見る時は上下引っ繰り返す、となっています。

Insta360 EVOのアプリでも、多少歪んで見えますが、例えばVeeRのアプリを見るとスマホを動かすとぐにゃぐにゃ。これでは酔ってしまいます。
CardBoardに対応させるには
アプリでちゃんと3Dに見えないのは、レンズの情報がスマホに入っていないからです。
レンズの距離やら、厚さ等の情報は本来VRゴーグルメーカーからQRコードの形で提供されます。
例えば、下記のような物。これがメーカーから出ていればいいのですが、Insta360 EVOの付属品のQRコードが見つかりません。

ちなみに、これは、私がInsta360 EVOの付属のVRゴーグル用に作ったものです。作り方を後述します。
類似品 or OEM ?
このVRゴーグル自身の形はさほど珍しい物ではありません。Amazonで\200弱の物もあったりします。
また、エレコムの「P-VRG06BK」もちょっと似ています。
類似品のQRコード
上記のエレコムの「P-VRG06BK」のレビュー欄には、自分で作ったという猛者がいらっしゃいます。
また、例えば下記のサイトでは、VRゴーグル用のQRコードが大量に張り付けられています。
上記のサイトの「Homido Mini」や「Lion VR Mini」が形状的には近いように思います。
これらのQRコードを試してみましたが、やはり画像がゆがみます。まだマシなのは「Lion VR Mini」かな、といったところでしょうか。
QRコードを自作する
エレコムのレビューに書き込まれていた方がいらっしゃるように、このQRコードは自作出来ます。
QRコード作成準備
まずご自身のスマホのPixel Density (画素密度)「ppi(pixel per inch)」を調べておきましょう。
ご自身のスマホの名前と「ppi」で検索すれば、上位にヒットするはずですが、例えば下記のようなサイトを見れば一覧表があります。ご参考までに。
作業では、いつも使っているスマホと別に、もう一台、設定するための機材が必要になります。PCでもスマホでもタブレットでも動くようです。前者はプレビュー、後者は設定の編集に使います。
私はPCを使用しましたので、編集側をPC、プレビュー側をスマホと記載いたします。
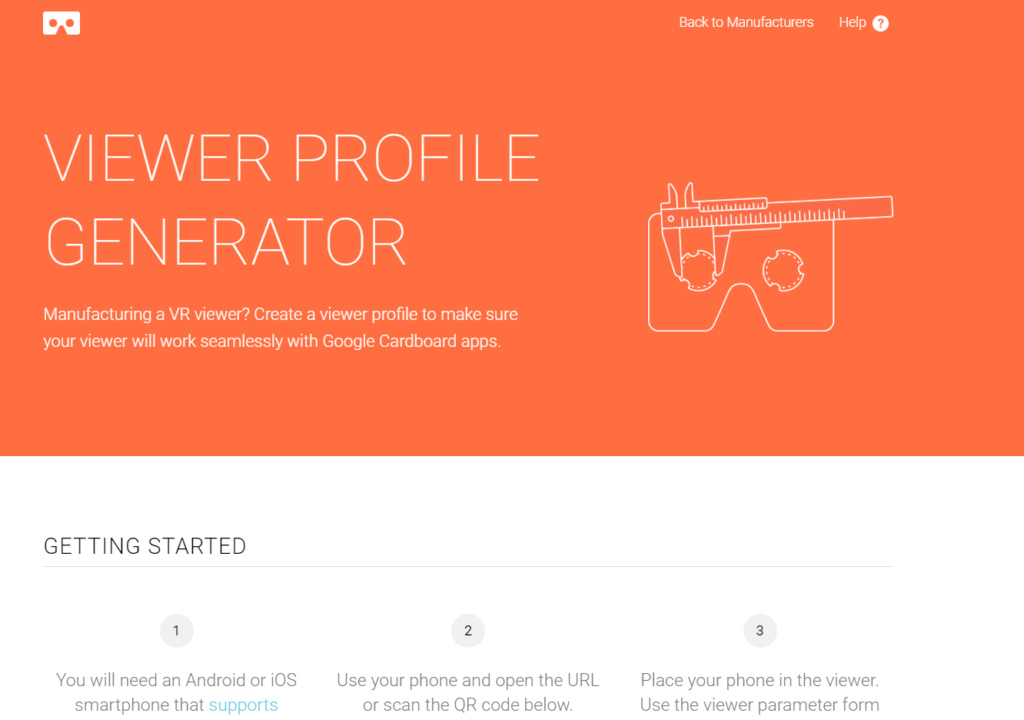
設定サイトにアクセス
下記のGoogleのCardBoardの公式サイトにアクセスします。
(2020/1/5時点、リンク切れ。GoogleはCardboardのサポート終了を宣言していますので、その一環と考えられます) https://www.google.com/intl/ja_ALL/get/cardboard/viewerprofilegenerator/

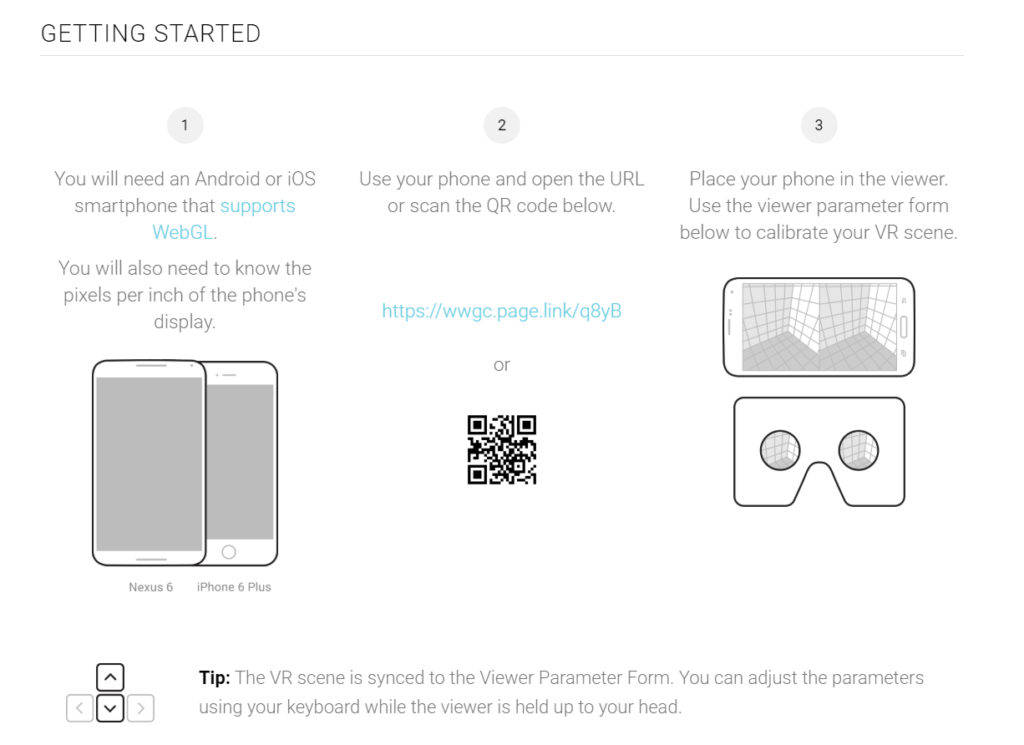
上記のサイトに行き、少し下を見ると、QRコードが表示されています。

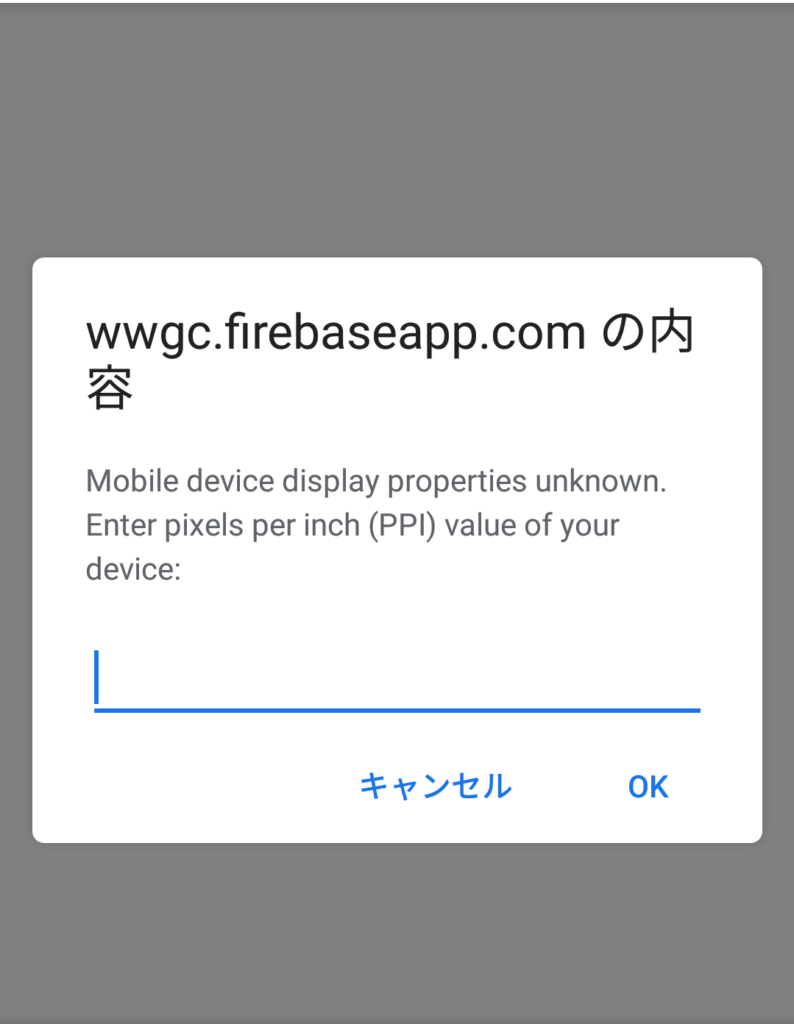
このQRコードをスマホで読んであげると、下記のような表示が出ます。先に調べておいたスマホのPixel Density (画素密度)「ppi(pixel per inch)」を入力します。

「OK」を押すと下の表示に変わります。

画面をタップすると、

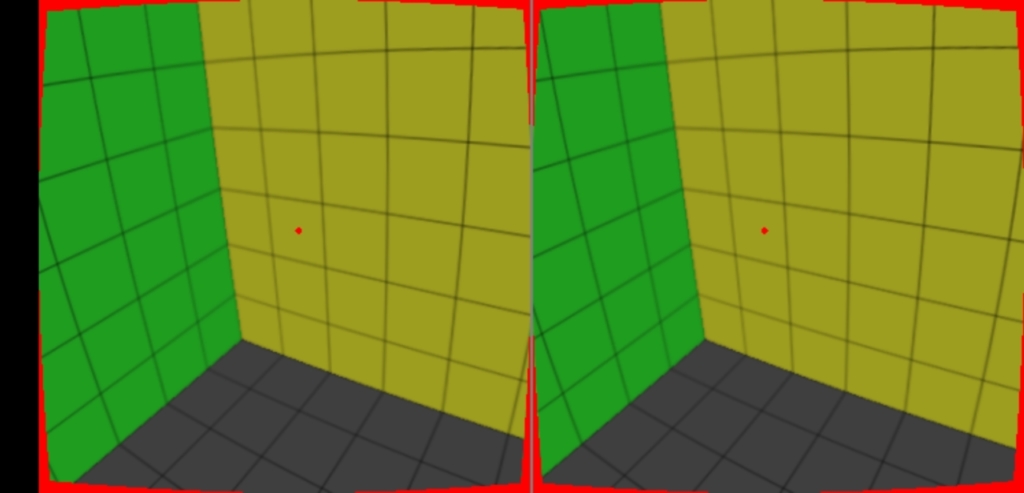
原色のカラフルな箱の中に入ったかのような表示になります。VRゴーグルをつけて調整していきます。

各長さの設定項目
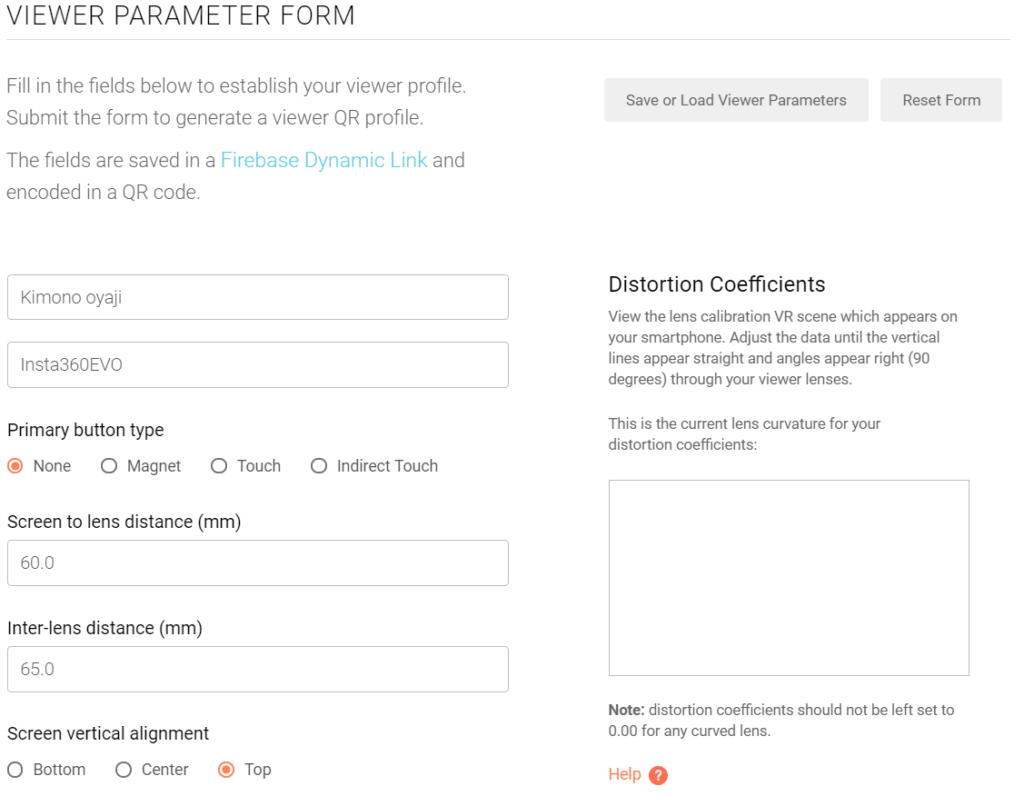
PCの画面をスクロールすると、「VIEWER PARAMETER FORM」という項目があります。
ここを入力していくと、ご自身のスマホとVRゴーグルに最適な設定を作ることができます。

| Your Company | 何を入れても構いません。出来上がったQRコードに名前が反映されます。 ここでは、「Kimono oyaji」と記載しています。 |
| Viewer Name | 何を入れても構いません。出来上がったQRコードに名前が反映されます。 ここでは、「Insta360EVO」と記載しています。 |
| Primary button type | VRゴーグルをつけた状態での操作手段を設定します。 このVRゴーグルを使って操作することは無いので、ここでは「None」を選びました。 |
| Screen to lens distance (mm) | スクリーンとレンズまでの距離を入力します。ざっくりとした測定ですが、このVRゴーグルでは60mm程度です。 |
| Inter-lens distance (mm) | 左右のレンズの中心の距離を入力します。ざっくりとした測定ですが、このVRゴーグルでは、65mm程度です。見る人の瞳孔間距離も影響するようですので、要調整です。 |
| Screen vertical alignment | ゴーグルを何処にセットするのかを指定します。このVRゴーグルでは、「TOP」となります。 |
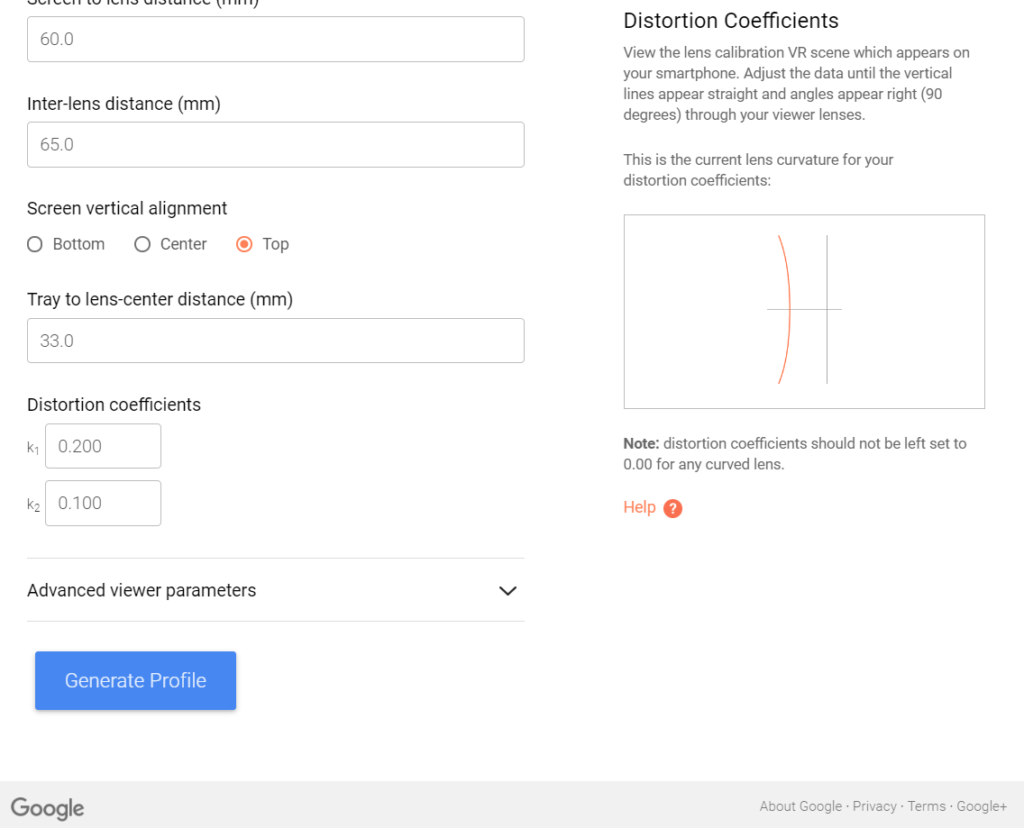
| Tray to lens-center distance (mm) | VRゴーグルの中心と、スマホの画面の端の高さの差を入力します。 このVRゴーグルでは、スマホのセット位置とレンズ中心の距離が約35mmです。スマホのケース・縁をざっくり2mmと考えて、33mmを入力しました。 |



ここまでは、定規で測れば何とか測定ができるところです。
レンズの設定項目

次にレンズの設定項目です。これは、レンズの性能が分かっていれば、その値を入力すればいいのですが、今回は分かりませんので、VRゴーグルを除きながら、手探りで設定していきます。
PCで「Distortion coefficients」をいじると、リアルタイムでスマホの画面が更新されます。
画面全体で、線が直線になるように調整していきます。
| k1 | レンズの全体的な曲率のようです。視野の中心付近が直線に見えるように調整します。 今回は、「0.200」としました。 |
| k2 | レンズの周辺の曲率のようです。視野の外側の線が直線に見えるように調整します。 今回は、「0.100」としました。 |
以上で、一通りQRコード作成準備が整いました。
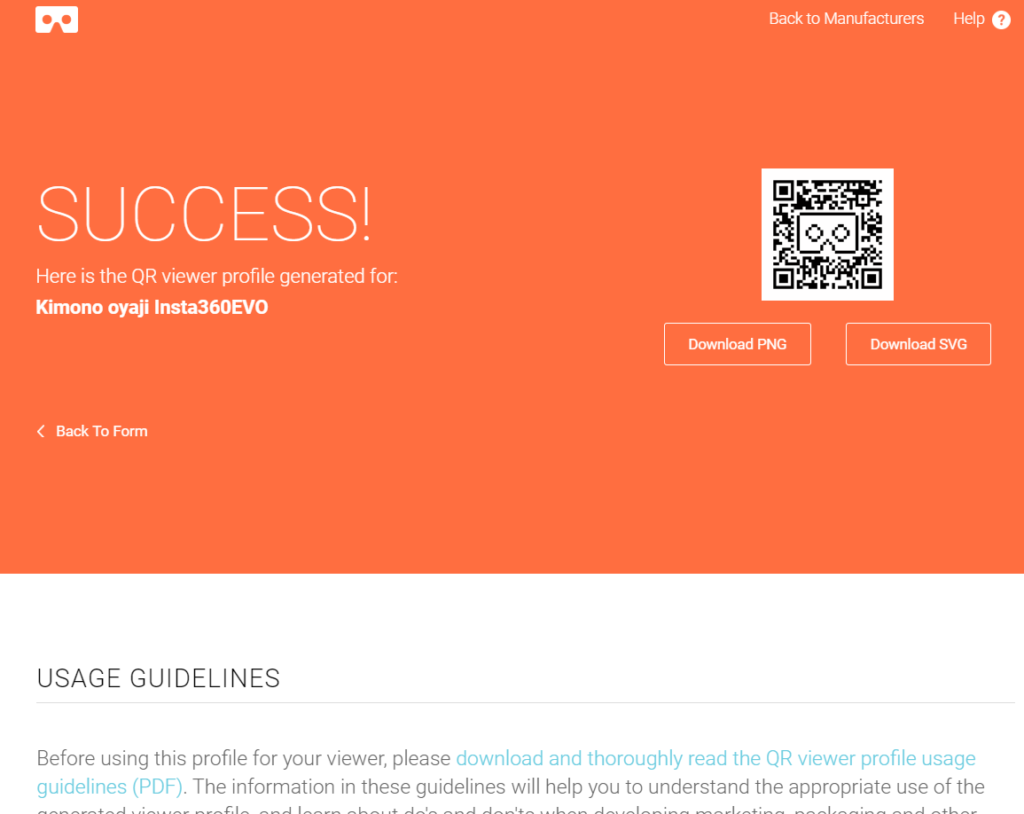
PCで、「Generate Profile」をクリックします。

QRコード下の「Download **」を押して、自分の設定を持っておきましょう。
アプリ「CardBoard」にQRコードを読ませる
Androidの場合はGoogleのアプリ「CardBoard」にQRコードを認識させれば、「CardBoard」に対応しているアプリは自動的にこの設定を参照します。
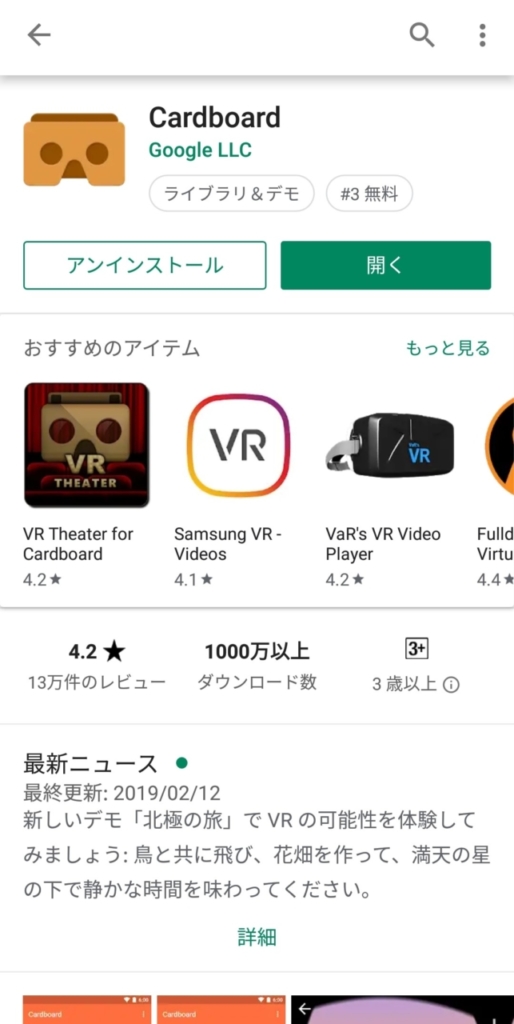
アプリのインストール
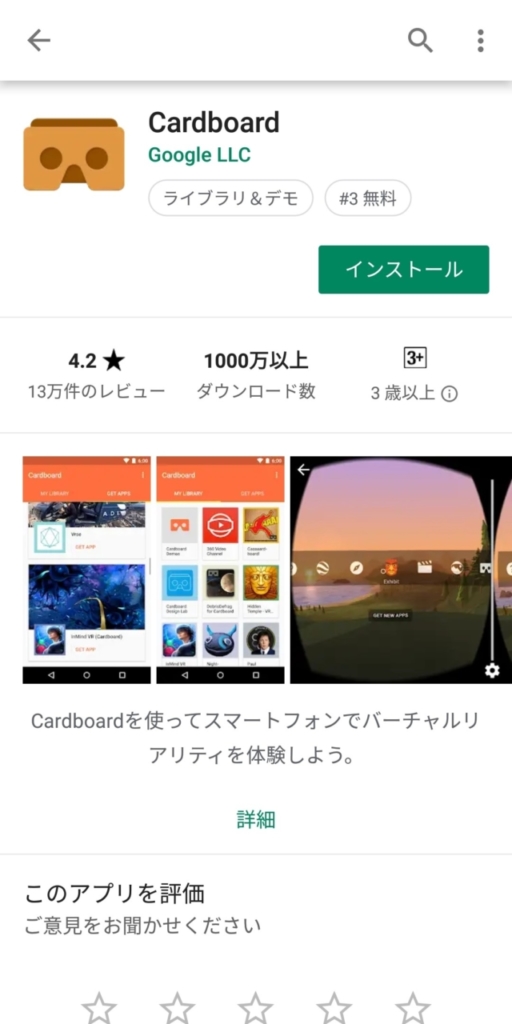
Google Playの「CardBoard」をインストールします。

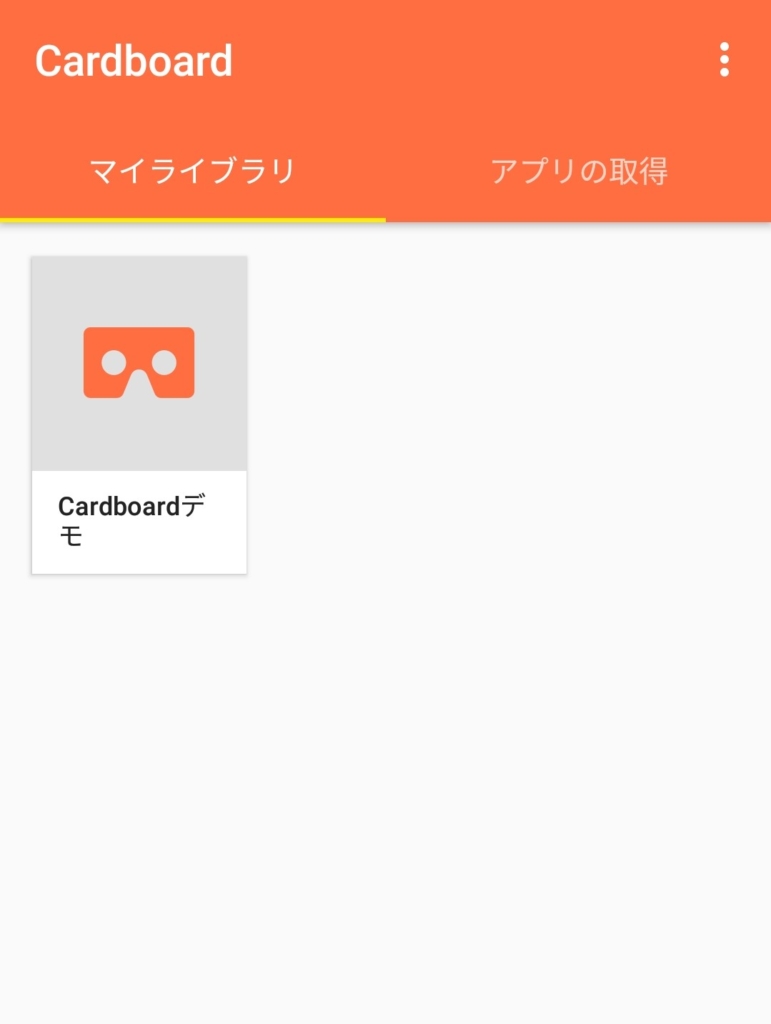
インストールが終われば、「開く」を押します。

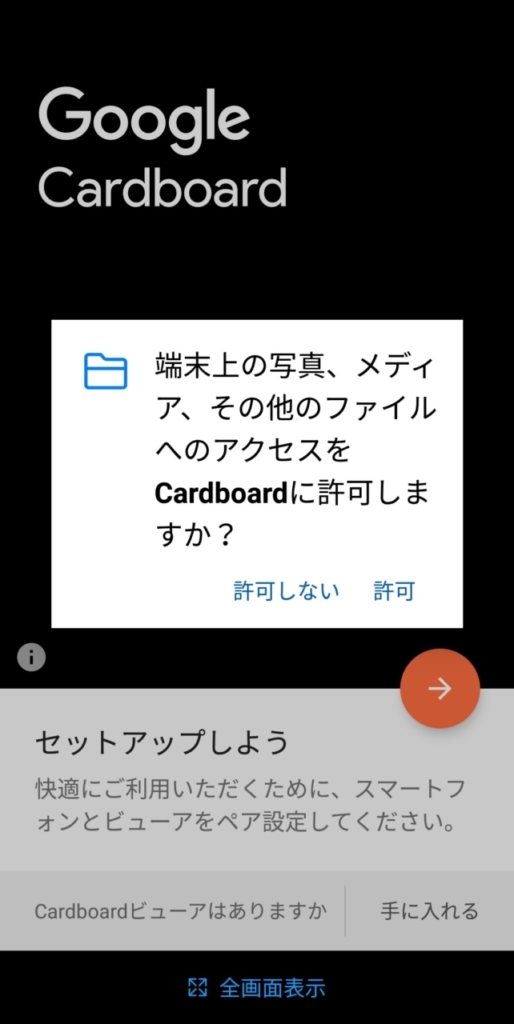
メディアへのアクセス許可を求めてきますので、許可します。

セットアップの画面に入ります。橙色の「→」をタップします。

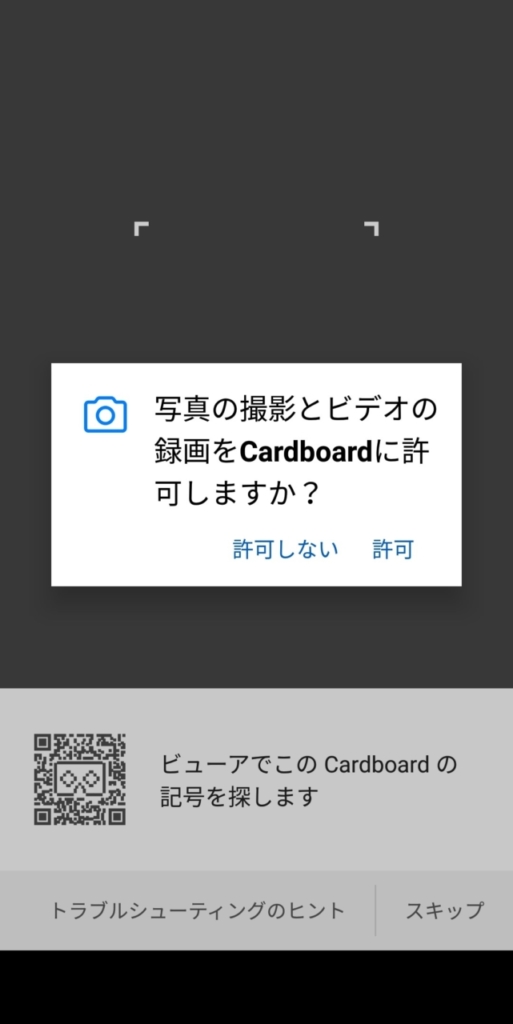
カメラへのアクセス許可を求めてくるので許可します。

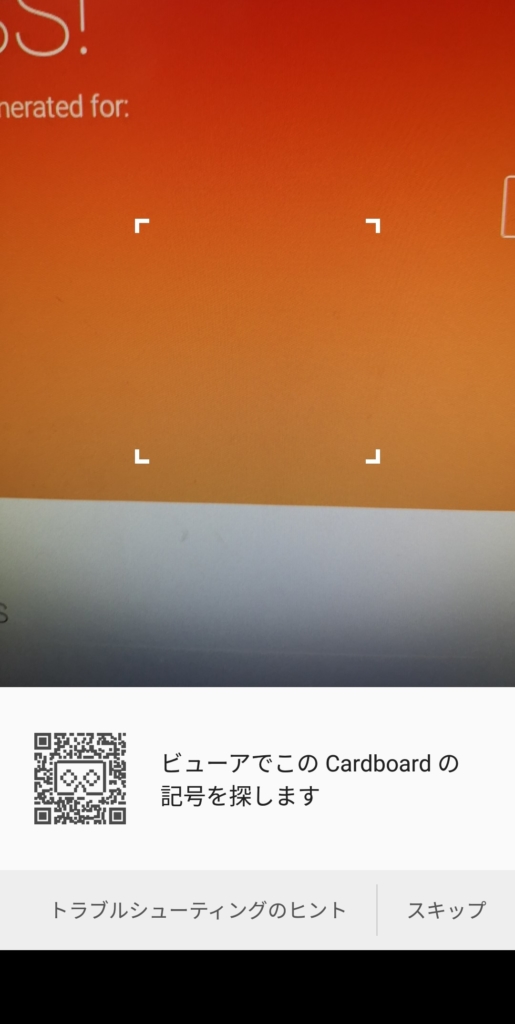
QRコードを探すために、カメラが起動します。

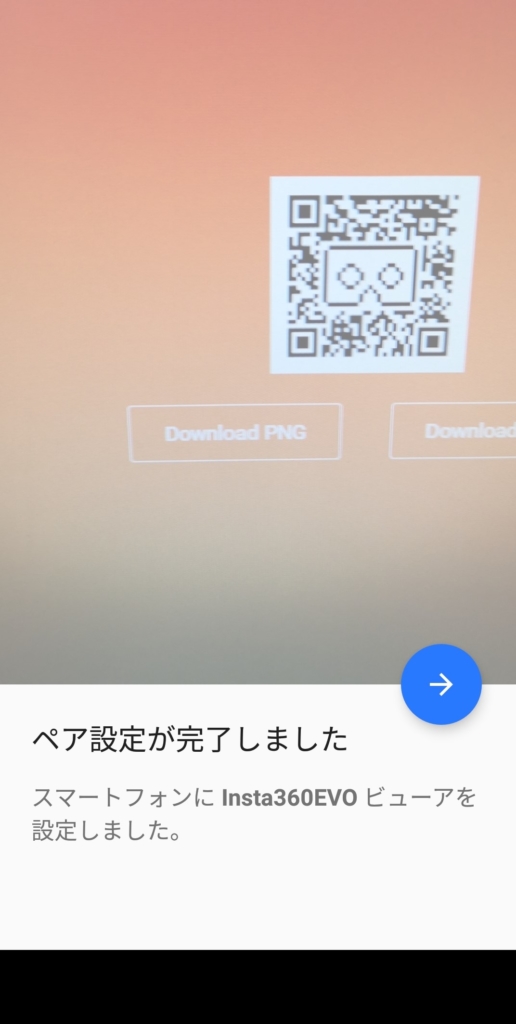
枠の近くにQRコードを持ってくると、「ペア設定が完了しました」と表示されます。

続けて「→」をタップすると、 VRゴーグルを取り付けるように指示が出ます。

取り付けて、画面をタップすると、オオカミが表示されます。

ここで、VRゴーグルの設定を確認して、問題なければ終了です。この地点で新しいVRゴーグルの設定がスマホに反映されています。
設定を変更した場合
前述の手順でQRコードを作成したのち「CardBoard」アプリを起動します。
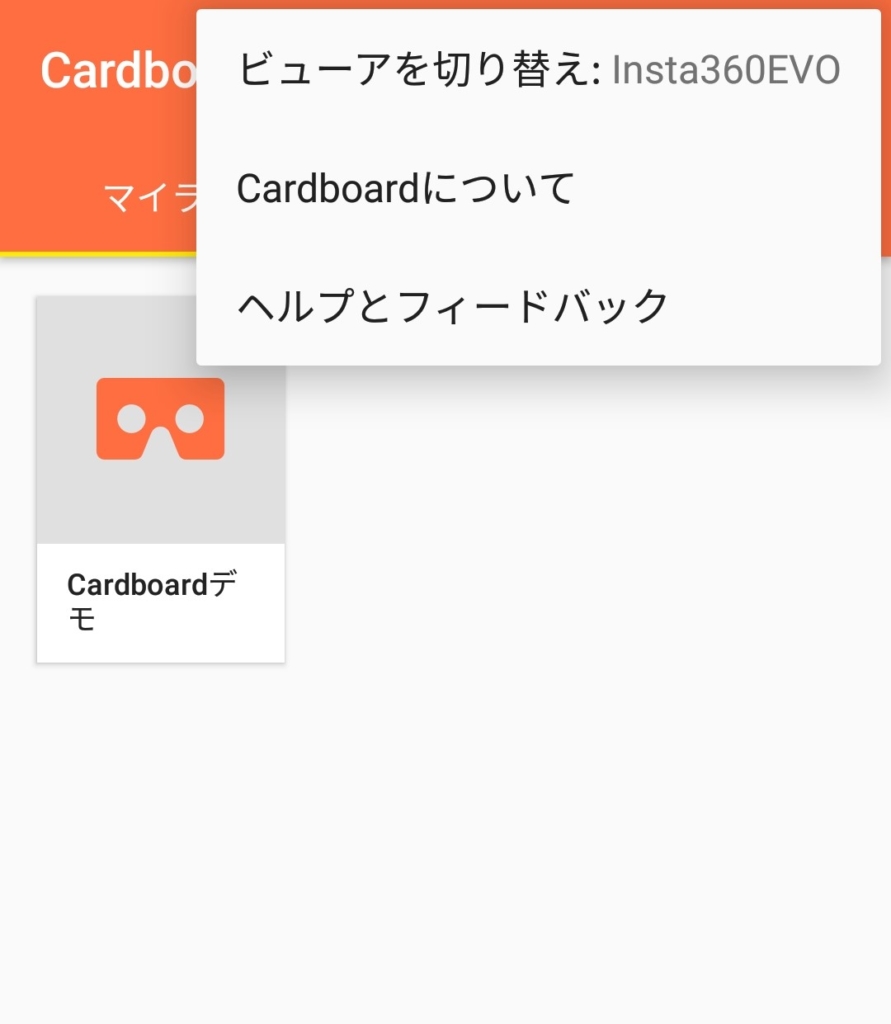
右上の点が3つ縦に並んだメニューボタンをタップします。

「ビューアを切り替え」という項目が出るので、ここをタップします。すると、カメラが起動し、QRコードの読み取りの手順に移ります。

ここで、新しいQRコードを読ませてあげると、新しい設定が反映されます。
まとめ
Insta360 EVOの付属のVRゴーグルを他のVRアプリで使えるように設定してみました。
レンズの設定がなかなか難しく、「設定なしよりはマシ」程度の出来ですが、一応見れるようになったかと思います。

スマホや見る人によっても変わってくるようですので、気になる方は上記にチャレンジしてみてください。



















ディスカッション
コメント一覧
まだ、コメントがありません